How to create folders and access the work resource - Oliver Mason (O.M) | 23/10/24
Creating folders sounds easy, and it is. All it takes is a few right clicks and a few left clicks and what have you. But there's a lot more that goes into it. For example, what if you are required to name folders? Wouldn't it make sense to do such? Wouldn't it make sense to name the folders appropriately? It can be extremely annoying when there is disorganisation within the contents of your other folders. If you were to have a project, which was for a specific unit, you would place that project inside the respective unit folder. Inside this unit folder, we don't want to dump all of our files here typically, we'll then need to create the folder for the specific assignment. This might very well be just the assignment name. In this case we're assuming it's the assignment name, and we're going to create a unit folder, assignment folder, and put this websites contents (.html, .css, .js, etc files or the .docx file) inside of said folder. We'll then verify that it's organised neatly.
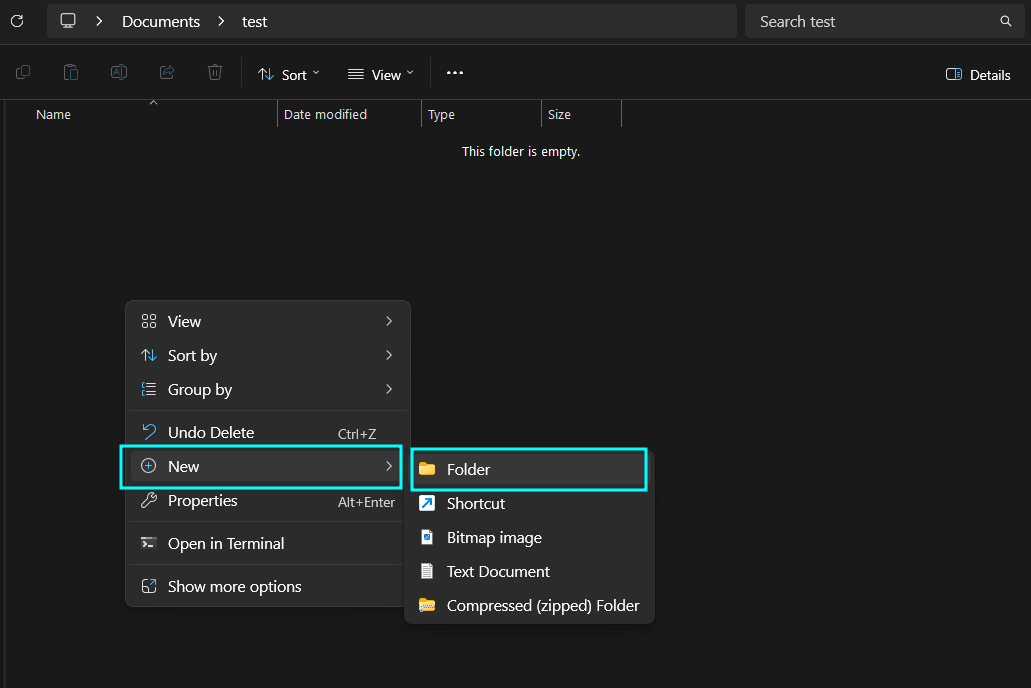
Creating the folders:

This will create a folder, super simple.

We can then simply name the folder whatever we want. In this case replace "New Folder" with "P4 - Creating a blog website" without the quotations.

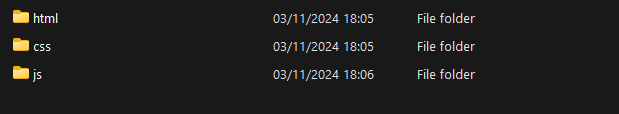
We then repeat the process of creating folders or dragging pre-existing folders with contents inside the current directory. This current directory should be inside of the "P4 - Creating a blog website" folder. The one we just created.
That should be it! You've created the appropriate structure for your assignment, which is in this case the "Creating a blog website" one.
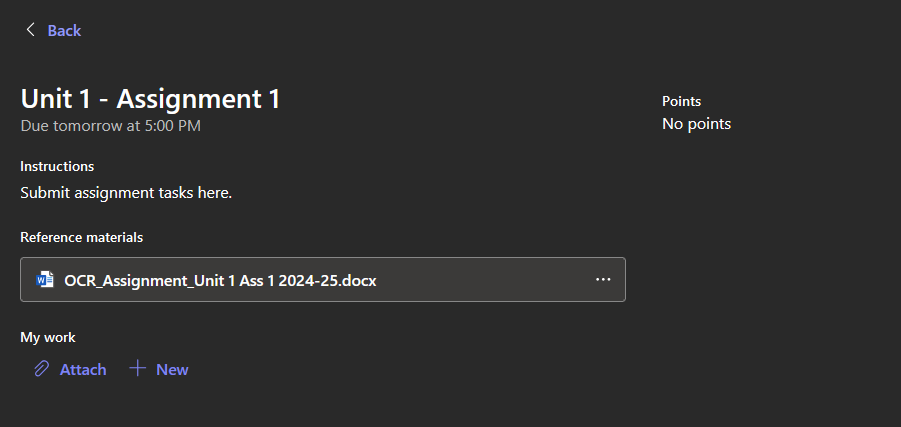
Accessing this assignment:

This is where you can access this Unit 1 assignment.
Clicking on the "OCR_Assignment_Unit 1" .docx file will take you to the assignments outline, which typically covers all the possible P-grade, M-grade, and D-grade tasks for you to do.
Technologies used to create this website - Oliver Mason (O.M) | 24/10/24
This website was made with:
- HTML
- TypeScript
- Scss/Sass (Syntactically Amazing Style Sheets)
All of these including the use of a code editor like VSCodium. I also used a couple extensions/plugins in VSCodium to help with certain things like:
- SCSS-lint (Syntax/Error highlighting)
- SCSS Formatter (For formatting SCSS code)
- Live Server (Five Server, a local http server)
- SCSS to CSS (Compiling SCSS code to CSS code)
All of these were used to construct this website. I prefer SCSS over CSS because i'm a lot more comfortable with it personally. It also looks a lot more neater and is a lot more consistent in terms of structure than CSS. I used HTML because it's the easiest and most understable markup language for hypertext, in contrast to something like HTMX which is a lot harder. TypeScript was used specifically for the comment section box implementation and logic. I just prefer it over classical JavaScript, which is a lot more insufferable to use (personally).
Comments